Deploy Nest JS Project ke Vercel
بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِيمِ
Pendahuluan
NestJS adalah sebuah NodeJS Framework untuk membangun server side applications. NestJS dirancang dengan menggabungkan konsep-konsep dari beberapa teknologi dan paradigma, termasuk Express.js, TypeScript, dan Object-Oriented Programming (OOP). Tujuannya adalah untuk memberikan fondasi yang kuat dan struktur yang terorganisir untuk membangun aplikasi berbasis Node.js yang scalable dan mudah dikelola.
Proses
Saya asumsikan temen-temen sudah punya project NestJS yang ingin dideploy. Jika belum, silahkan buat terlebih dahulu.
Buat file
vercel.jsondi root folder project kita. File inilah yang nantinya akan digunakan Vercel saat mendeploy project NestJS kita.Isikan dengan konfigurasi berikut:
{
"version": 2,
"builds": [
{
"src": "src/main.ts",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "src/main.ts",
"methods": ["GET", "POST", "PUT", "DELETE"]
}
]
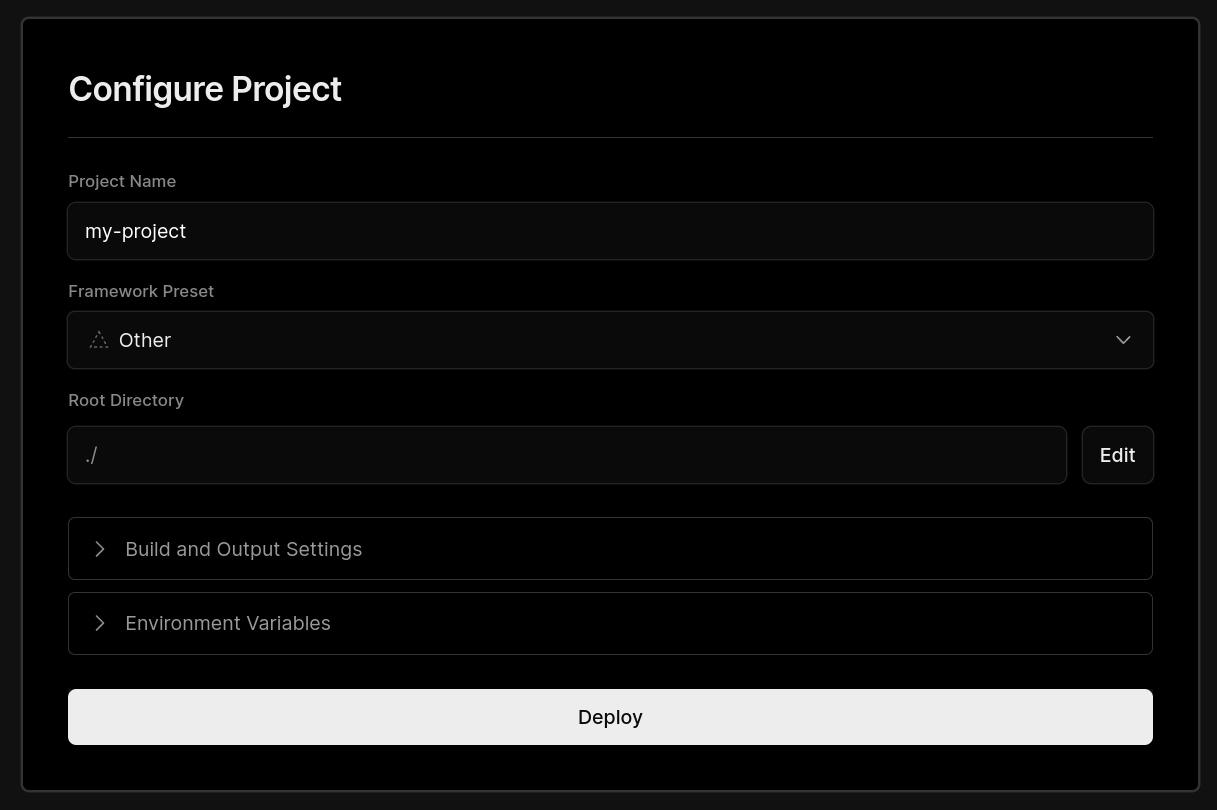
}Setelah itu, pergi ke dashboard Vercel, klik Add New > Project, dan import project NestJS yang sudah kita push ke Git Repository.
Biarkan semua settingan ada di default.

Apabila sudah yakin, maka klik Deploy.
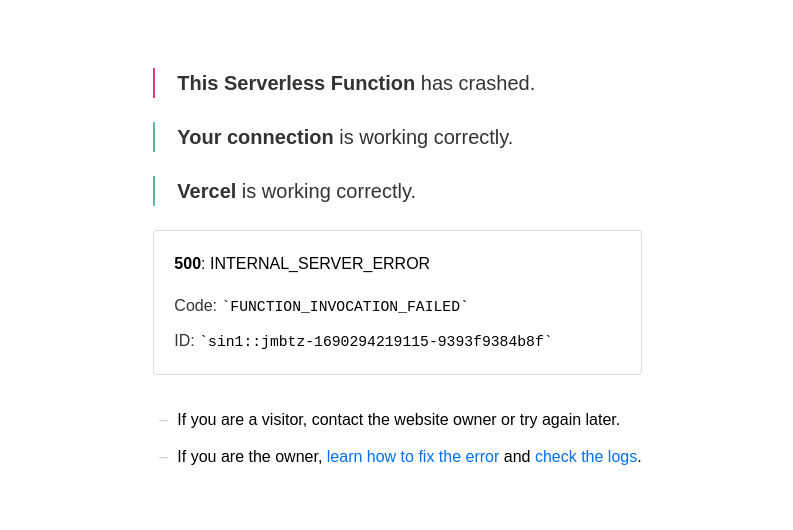
Jika ternyata deploy berhasil, tetapi saat diakses, muncul Error 500 seperti ini

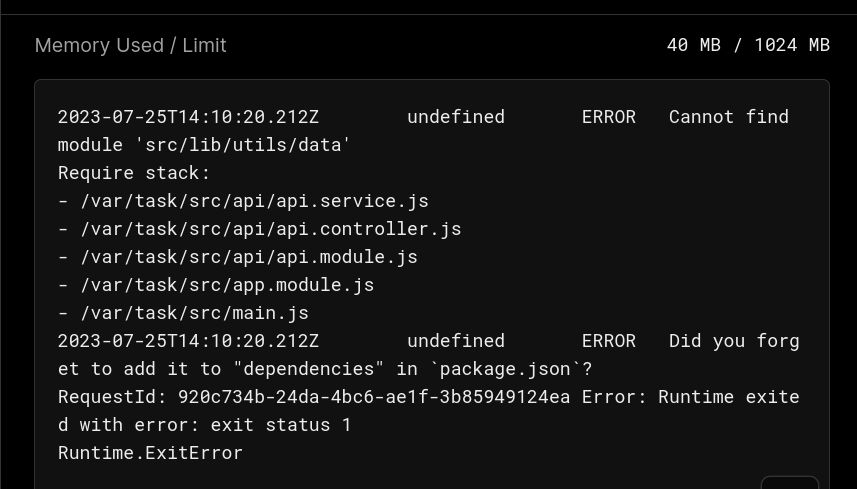
maka coba cek lognya terlebih dahulu. Dalam case saya, ada kesalahan saat import file Typescriptnya.

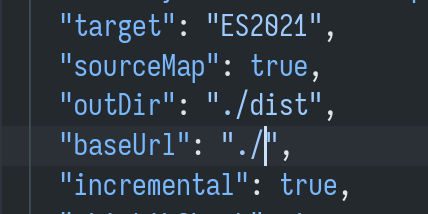
Kemudian saya mengecek cara pengimportan file Typescript dan juga mengecek file tsconfig.json. Rupanya secara default, baseUrl NestJS diset ke ./.

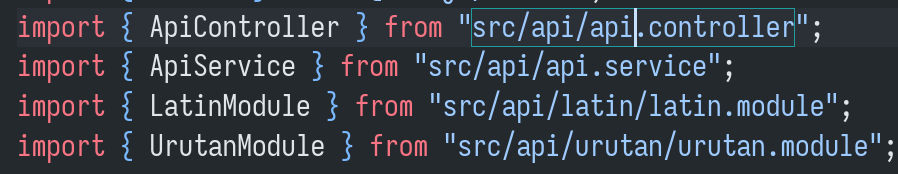
Hal ini menyebabkan beberapa file yang diimport dengan awalan src/ tidak terbaca oleh Vercel. Tetapi di development, malah terbaca.

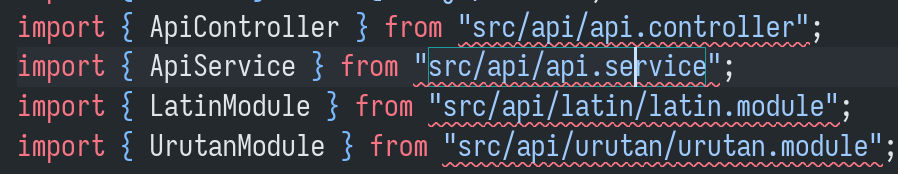
Solusinya: saya ubah dulu baseUrl di file tsconfig.json dari ./ ke ./src. Secara otomatis, Typescript akan memberikan peringatan Error pada file yang diimport dengan awalan src/.

Jadi tinggal saya fix lagi hingga tidak ada error yang muncul. Setelah itu, coba push perubahan dan deploy kembali.