HTTP Benchmarking Using wrk
بِسْمِ اللَّهِ الرَّحْمَٰنِ الرَّحِيمِ
Alhamdulillah. After a while, I can write another technical note in English. In this opportunity, we will explore and do some basic HTTP benchmarking using wrk.
So, What is wrk?
wrk is a modern, highly scalable HTTP benchmarking tool designed to measure the performance of Web Servers and Applications. There are some other tools that can be used for HTTP benchmarking, but I decided to pick wrk because it’s easy to use.
How to benchmark?
You can follow this step-by-step to benchmarking your API:
First, make sure that you already have the project that you want to test.
Install
wrkbased on your Operating Systems(OS). In this case, I install thewrkpackage in my Fedora 40:sudo dnf copr enable getpagespeed/wrk && sudo dnf install wrkOr if you are using Ubuntu:
sudo apt install wrkAfter that, we can directly try
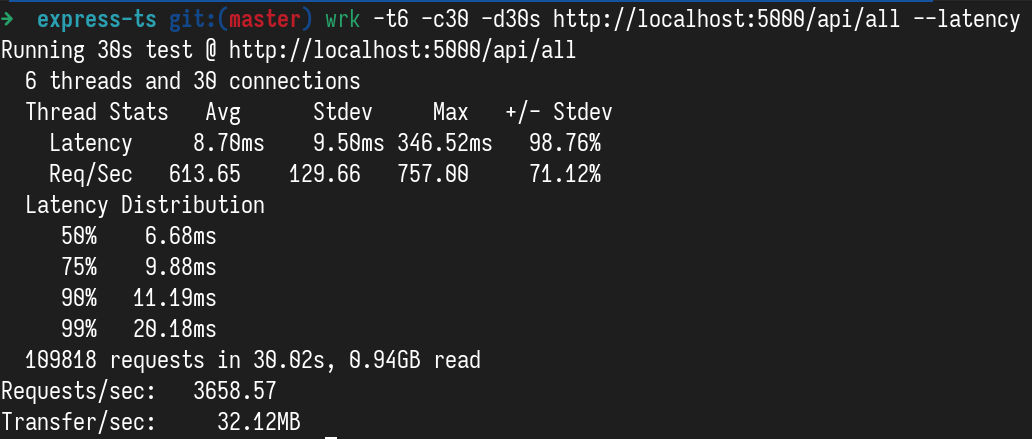
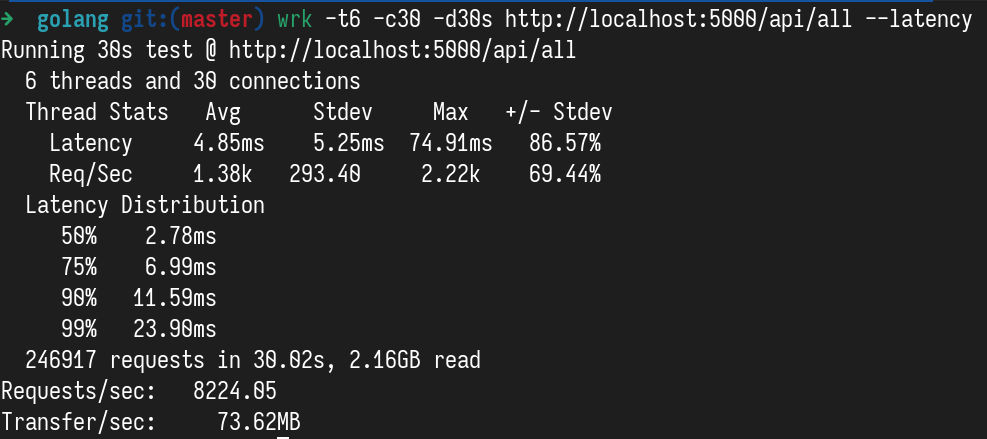
wrk. We will do some basic benchmarking here:wrk -t6 -c30 -d30s http://localhost:5000/api/all --latencyThis command will do HTTP benchmarking using 6 Threads, 30 Open Connections, and running for 30 seconds. Adjust the command with your device specification.
Note:
t = Total Threads that you want to use in this test
c = Open Connections.
d = Benchmark Duration in seconds.
—latency = Print the latency report too.
Results
Well, I do this benchmark to test Golang(Fiber) and Node JS(Express JS + Typescript) as a part of my research. The case that used for this benchmarking is load 99 Asma’ul Husna data. That’s it.


As you can see, Golang is win over Node JS in term of performance.